Website Design Ideas takes center stage as we dive into a world of innovative concepts, user experience importance, latest trends, and tips for creating visually appealing websites. Get ready to explore the exciting realm of website design!
Website Design Ideas
When it comes to website design, creativity and user experience play a crucial role in attracting and engaging visitors. Let’s explore some innovative concepts and trends in website design, along with tips for creating visually appealing websites.
Examples of Innovative Website Design Concepts
- Parallax scrolling: This technique creates a 3D effect by moving the background at a slower rate than the foreground, adding depth and interactivity to the website.
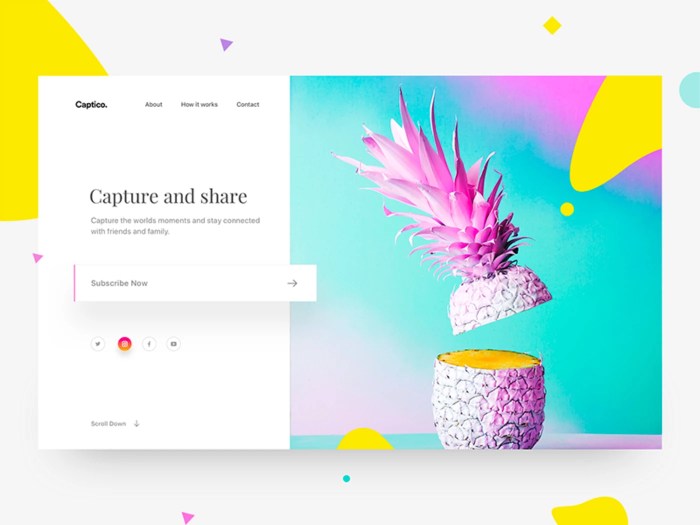
- Minimalist design: Clean layouts with ample white space and simple typography can help focus the user’s attention on the essential elements of the website.
- Microinteractions: Small animations or interactive elements that provide feedback to users, enhancing their overall experience on the site.
The Importance of User Experience in Website Design
User experience (UX) is critical in website design as it determines how easy and enjoyable it is for visitors to interact with the site. A well-thought-out UX can lead to increased engagement, lower bounce rates, and higher conversions.
Latest Trends in Website Design, Website Design Ideas
- Dark mode: Offering a dark color scheme option not only reduces eye strain but also gives websites a sleek and modern look.
- Neumorphism: This design trend involves creating soft shadows and 3D effects to make elements appear more tactile and realistic.
- Accessibility-focused design: Designing websites with accessibility in mind, such as using high contrast colors and providing alternative text for images, ensures that all users can easily navigate and interact with the site.
Tips for Creating Visually Appealing Websites
- Choose a cohesive color palette that reflects your brand and evokes the right emotions in visitors.
- Optimize images and graphics for fast loading times to prevent users from getting frustrated with slow-loading pages.
- Utilize whitespace effectively to improve readability and create a sense of balance in your design.
Color Schemes: Website Design Ideas

Color schemes play a crucial role in website design as they can evoke specific emotions, create a visual hierarchy, and enhance user experience. The right color combination can make a website visually appealing, easy to navigate, and memorable.
Examples of Effective Color Combinations
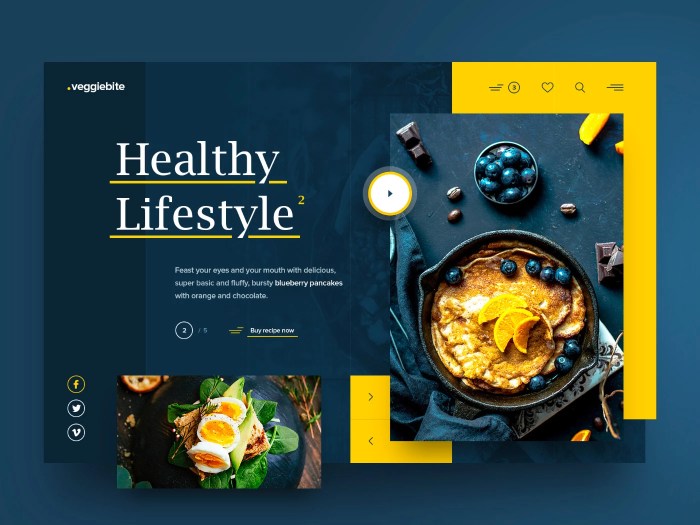
- For a professional and corporate website, a combination of navy blue and white conveys trust and reliability.
- An e-commerce website can benefit from a mix of vibrant colors like red, orange, and yellow to create a sense of urgency and excitement.
- A minimalist and modern website might use a monochromatic color scheme with shades of gray to achieve a clean and sophisticated look.
Psychology of Colors in Web Design
- Blue is often associated with trust, security, and professionalism, making it a popular choice for business websites.
- Red can evoke feelings of passion, energy, and urgency, making it suitable for call-to-action buttons on e-commerce sites.
- Green symbolizes growth, health, and nature, making it a great choice for websites related to the environment or wellness.
Guidelines for Choosing the Right Color Scheme
- Consider the target audience and their preferences when selecting colors for a website.
- Aim for contrast between background and text colors to ensure readability.
- Limit the number of colors used to maintain a cohesive and harmonious design.
- Use color psychology to influence the emotions and actions of website visitors effectively.
Typography

Typography plays a crucial role in website design as it not only affects the visual appeal but also impacts the overall user experience. The choice of fonts, sizes, spacing, and styles can convey the tone, personality, and professionalism of a website. It can also influence readability and accessibility for users.
Examples of Websites with Exceptional Typography Choices
- Medium: Uses a combination of serif and sans-serif fonts to create a clean and modern look while ensuring readability.
- Apple: Utilizes a minimalist approach with a focus on typography to reflect their sleek and sophisticated brand image.
- Vogue: Incorporates elegant and stylish fonts that align with their high-fashion content and appeal to their target audience.
How Typography Can Enhance or Detract from User Experience
Typography can enhance user experience by making content easier to read, guiding users through the website, and creating a cohesive visual identity. On the other hand, poor typography choices can lead to confusion, distraction, and frustration for users, ultimately driving them away from the site.
Tips for Selecting Fonts that Align with a Website’s Branding
- Understand the brand: Consider the brand’s personality, values, and target audience when selecting fonts.
- Choose readable fonts: Prioritize readability over style to ensure that users can easily consume the content.
- Limit font choices: Stick to a few complementary fonts to maintain consistency and avoid overwhelming the design.
- Consider contrast: Use contrasting fonts for headings and body text to create hierarchy and improve readability.
- Test on different devices: Make sure the chosen fonts are legible on various screen sizes and devices to provide a seamless user experience.
Navigation Design
Intuitive navigation is crucial in website design as it helps users easily find the information they are looking for, leading to better user experience and engagement. A well-structured navigation system can guide visitors through the website seamlessly, increasing the chances of them staying longer and exploring more content.
Importance of Intuitive Navigation
- Enhances user experience by making it easy to navigate through the website.
- Improves accessibility, ensuring all users can find the content they need.
- Increases engagement and reduces bounce rates by keeping users on the site longer.
- Helps establish a clear hierarchy of information, guiding users to important pages.
Examples of User-Friendly Navigation Systems
- Amazon: Uses a simple and clear navigation bar with dropdown menus for easy access to different categories.
- Google: Features a minimalist design with a search bar as the main navigation tool, making it easy to find what you need.
- Apple: Organizes products and services in a clean and organized manner, allowing users to navigate effortlessly.
Tips for Optimizing Website Navigation
- Keep navigation menus simple and clear, avoiding cluttered layouts.
- Use descriptive labels for navigation links to help users understand where they will be directed.
- Include a search bar for users to quickly find specific content.
- Implement breadcrumbs to show users their current location within the website.
Impact of Mobile Responsiveness on Navigation Design
- Mobile responsiveness is crucial for navigation design as it ensures that the website is accessible and easy to navigate on all devices.
- Responsive design adapts the navigation layout to fit smaller screens, providing a seamless user experience on mobile devices.
- Mobile-friendly navigation enhances usability and engagement, leading to higher conversion rates and satisfied users.