Designing User-Friendly Websites sets the stage for a seamless online experience that captivates users and boosts engagement. Let’s dive into the world of web design where creativity meets functionality.
From essential elements to best practices, this guide uncovers the secrets to creating websites that leave a lasting impression.
Importance of User-Friendly Website Design

When it comes to running a business in today’s digital world, having a user-friendly website is absolutely crucial. A user-friendly website design can make or break the success of a business online. It not only helps in attracting more visitors but also ensures that they have a positive experience while navigating through the site.
Examples of Websites with Excellent User-Friendly Design Features
- Amazon: With its intuitive search bar, easy navigation, and personalized recommendations, Amazon sets the bar high for user-friendly design.
- Apple: Apple’s website is clean, visually appealing, and easy to navigate, making it a seamless experience for users to explore their products.
- Google: Known for its simplicity and ease of use, Google’s design focuses on functionality and efficiency, providing users with a hassle-free experience.
Impact of User-Friendly Design on User Experience and Engagement
When a website is user-friendly, it creates a positive user experience by allowing visitors to easily find what they are looking for, leading to increased engagement and longer time spent on the site. This, in turn, can result in higher conversion rates and customer satisfaction.
Key Elements of User-Friendly Website Design
When it comes to designing a user-friendly website, there are several key elements that play a crucial role in ensuring a positive user experience. From intuitive navigation to responsive design, each element contributes to making a website easy to use and visually appealing.
Intuitive Navigation
Intuitive navigation is essential for a user-friendly website design as it allows visitors to easily find the information they are looking for. By organizing the content in a logical manner and providing clear navigation menus, users can navigate through the website seamlessly. This not only improves the user experience but also increases the likelihood of users staying longer on the site and exploring more pages.
Responsive Design, Designing User-Friendly Websites
Responsive design is another important element of user-friendly website design, especially in today’s mobile-driven world. With the increasing use of smartphones and tablets, it is crucial for websites to be responsive and adapt to different screen sizes. A responsive design ensures that the website looks and functions well on any device, providing a consistent experience for users across all platforms.
Best Practices for Designing User-Friendly Websites
When it comes to designing user-friendly websites, there are several best practices to keep in mind to ensure a positive user experience. From optimizing website loading speed to creating accessible websites for users with disabilities, here are some key strategies to consider:
Optimizing Website Loading Speed
In today’s fast-paced digital world, users expect websites to load quickly and efficiently. Slow loading speeds can lead to high bounce rates and frustrated users. To optimize your website loading speed, consider the following tips:
- Compress images and videos to reduce file sizes.
- Minimize HTTP requests by combining CSS and JavaScript files.
- Enable browser caching to store frequently accessed files locally.
- Use a content delivery network (CDN) to distribute content across multiple servers.
- Avoid excessive use of plugins and unnecessary scripts.
Creating Accessible Websites for Users with Disabilities
It’s essential to design websites that are accessible to all users, including those with disabilities. To ensure your website is inclusive and user-friendly for everyone, consider the following strategies:
- Use alt text for images to provide descriptions for visually impaired users.
- Ensure proper color contrast for users with visual impairments.
- Implement keyboard navigation for users who cannot use a mouse.
- Add descriptive labels to form fields for screen reader users.
- Provide text transcripts for audio and video content.
Importance of Mobile Optimization
With the increasing use of mobile devices, it’s crucial to prioritize mobile optimization in your website design. Mobile-friendly websites not only provide a better user experience but also improve search engine rankings. To optimize your website for mobile users, consider the following tips:
- Use responsive design to ensure your website adapts to different screen sizes.
- Avoid using Flash, as it is not supported on many mobile devices.
- Optimize images and videos for mobile viewing.
- Prioritize mobile-friendly navigation and touch-friendly buttons.
- Test your website on various mobile devices to ensure compatibility.
Testing and Improving User-Friendly Website Design

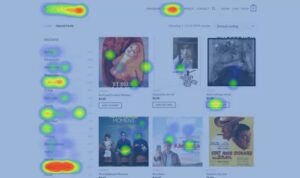
When it comes to creating a user-friendly website, testing and improving the design are crucial steps to ensure optimal user experience. By evaluating the usability of the website, collecting user feedback, and refining the design based on user behavior, you can enhance the overall user experience.
Importance of Usability Testing
Usability testing plays a pivotal role in evaluating website design by allowing you to identify any potential issues or challenges that users may encounter while navigating the site. It helps in understanding how users interact with the website, what obstacles they face, and how to improve their overall experience.
- Conducting usability tests with real users to observe their interactions with the website.
- Identifying pain points, navigation difficulties, and areas for improvement based on user feedback.
- Testing the website on different devices and browsers to ensure compatibility and responsiveness.
Collecting User Feedback
Collecting user feedback is essential for improving website usability as it provides valuable insights into user preferences, expectations, and behaviors. By gathering feedback through surveys, interviews, and analytics tools, you can gain a better understanding of how users perceive and interact with your website.
Listening to user feedback is key to making informed decisions about website design changes.
Iterative Process of Refining Website Design
The iterative process of refining website design involves analyzing user behavior data, implementing design changes, and continuously testing and optimizing the website based on user feedback. This iterative approach allows for ongoing improvements to be made to enhance the overall user experience.
- Analyze user behavior data to identify patterns, trends, and areas of improvement.
- Implement design changes based on user feedback and data analysis.
- Test the updated design with real users to evaluate the effectiveness of the changes.