Understanding Google’s Page Experience Update dives into the impact of this crucial update on search rankings and user experience. Get ready to optimize your website like a pro!
Learn about Core Web Vitals, mobile usability, and page loading speed to stay ahead in the digital game.
Importance of Google’s Page Experience Update
Google’s Page Experience Update is crucial for website owners as it directly impacts their search rankings on Google. This update focuses on providing users with a better experience when interacting with web pages, emphasizing factors like page speed, mobile-friendliness, safe browsing, and more. Websites that prioritize user experience are more likely to rank higher in search results, leading to increased visibility and traffic.
Impact on Search Rankings
- Higher rankings: Websites that offer a positive user experience are rewarded with higher search rankings, making it easier for users to find them.
- Improved visibility: By meeting Google’s page experience criteria, websites can improve their visibility in search results, reaching a larger audience.
- Competitive edge: Websites that prioritize user experience gain a competitive edge over those that neglect these factors, attracting more visitors and potential customers.
Role of User Experience in Website Performance
User experience plays a significant role in website performance as it directly impacts how users interact with a site. Factors like page loading speed, mobile responsiveness, safe browsing, and visual stability all contribute to the overall user experience. By focusing on these aspects, website owners can create a more engaging and user-friendly environment, leading to increased user satisfaction and improved performance metrics.
Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers important in determining the overall user experience of a website. These metrics focus on loading performance, interactivity, and visual stability, providing insights into how users perceive the experience of a web page.
Key Metrics
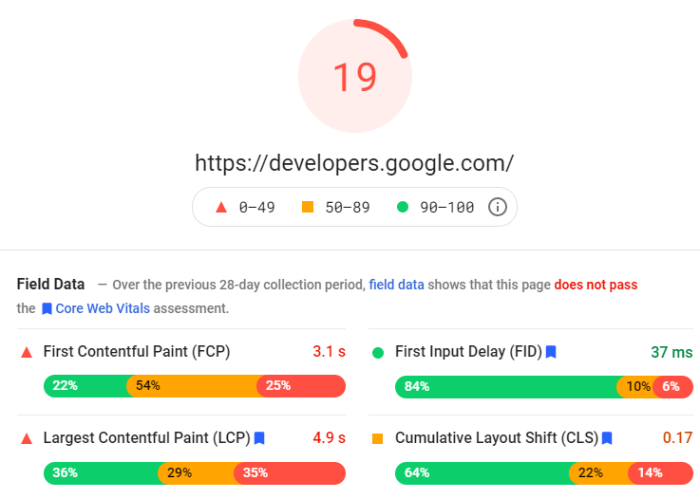
- Largest Contentful Paint (LCP): This metric measures how long it takes for the largest content element on a page to load. An ideal LCP is under 2.5 seconds for a good user experience.
- First Input Delay (FID): FID measures the time it takes for a page to become interactive. A good FID is less than 100 milliseconds to ensure users can easily interact with the page.
- Cumulative Layout Shift (CLS): CLS quantifies the visual stability of a page by measuring unexpected layout shifts during the loading process. A CLS score of less than 0.1 is considered good.
How They Affect User Experience, Understanding Google’s Page Experience Update
Core Web Vitals directly impact user experience by influencing how quickly a page loads, how responsive it is to user input, and how visually stable it appears. Websites that prioritize these metrics tend to provide a smoother, more enjoyable browsing experience for visitors.
Tips for Optimization
- Optimize images and videos to reduce loading times and improve LCP.
- Minimize server response times and eliminate unnecessary third-party scripts to enhance FID.
- Ensure all elements on the page have proper dimensions to prevent layout shifts and improve CLS.
- Use a content delivery network (CDN) to cache content closer to users and speed up loading times.
- Regularly monitor Core Web Vitals using tools like Google PageSpeed Insights and Search Console to identify and address performance issues.
Mobile Usability

In the realm of Google’s Page Experience Update, mobile usability plays a crucial role in determining the overall user experience of a website. With the increasing number of users accessing the internet through mobile devices, ensuring that your website is mobile-friendly is no longer an option but a necessity.
Importance of Mobile Usability
Mobile usability directly impacts how users interact with your website on their smartphones or tablets. A website that is not optimized for mobile devices can lead to a poor user experience, resulting in higher bounce rates and lower conversions. In the eyes of Google’s algorithm, mobile-friendly websites are favored, leading to better search engine rankings.
Best Practices for a Mobile-Friendly Website
- Implement responsive design: Ensure your website layout adapts to different screen sizes, providing a seamless experience across all devices.
- Optimize loading speed: Compress images, enable browser caching, and minimize HTTP requests to improve loading times on mobile devices.
- Use readable fonts: Choose fonts that are easy to read on smaller screens to enhance readability for mobile users.
- Intuitive navigation: Simplify menus and navigation to make it easy for users to find what they’re looking for on your mobile site.
- Avoid pop-ups: Pop-ups can be intrusive on mobile devices, leading to a negative user experience. Use them sparingly or consider alternative options.
Significance of Responsive Design for Mobile Usability
Responsive design is a key element in creating a mobile-friendly website. It allows your site to adapt to different screen sizes and orientations, providing a consistent experience for users across all devices. With responsive design, your website will look great and function smoothly on smartphones, tablets, and other mobile devices, ultimately enhancing the overall user experience.
Page Loading Speed: Understanding Google’s Page Experience Update

Page loading speed plays a crucial role in providing a positive user experience and improving rankings. A fast-loading website not only keeps visitors engaged but also helps in boosting search engine visibility.
Importance of Page Loading Speed
Having a fast-loading website is essential for retaining visitors and reducing bounce rates. Users expect websites to load quickly, and if a site takes too long to load, they are likely to abandon it and look for alternatives. Moreover, Google considers page loading speed as a ranking factor, which means faster websites are more likely to rank higher in search results.
Ways to Improve Page Loading Speed
- Optimize images: Compress images without compromising quality to reduce file sizes and improve loading times.
- Enable caching: Utilize browser caching to store static resources, such as CSS and JavaScript files, locally on a visitor’s device for faster loading on subsequent visits.
- Minimize HTTP requests: Reduce the number of elements on a webpage to decrease the time it takes for the browser to fetch resources.
- Utilize content delivery networks (CDNs): Distribute website content across multiple servers worldwide to deliver it more efficiently to users based on their geographic location.
Tools and Resources for Measuring and Optimizing Page Loading Speed
Google PageSpeed Insights
GTmetrix
WebPageTest
Pingdom Website Speed Test